|
|
ホームページ作成のススメ |
ネットで小遣い稼ぎをする際にホームページがあると、稼ぎ方の幅がもっと広がります。
自分が参加しているプログラムの紹介や、ホームページに広告を貼ったり、商品やサービスの紹介したり出来るからです。
比較的初心者でも簡単に作れますので、是非ともチャレンジしてみてください。 |
| |
まずどんなサイトを作るのか考える |
どんなホームページにしたいのか考える。いわゆる「テーマ」というものです。
これは一番大事なことです。
基本的に自分が作りたいように作れば良いのですが、何も考えずに作ると「何のサイトか解らない」「飽きちゃった、、、」なんてことになります。
なので、ホームページで何を伝えたいのかをしっかりと考えてから作るようにしましょう。
頭に思い浮かべたイメージを、紙に書いたりしながら作ると良いです。 |
| |
| ホームページにはどんな系統があるのかを私なりに5つに大別してみました |
| 共感・お友達系 |
同じ趣味や楽しみを持った人と交流を主としたサイトです。
ドラマやアニメ、車のことなど、同じ趣味を持った人に多く来てもらえます。 |
| 身近なネタ系 |
家族や職場など身近なネタを元にしたサイトです。
例えば「OLさんの給湯室ではこんな会話がされている」とか「営業マン笑顔の裏側」など自分の仕事をネタにしてみるのもおもしろいと思います。 |
| マニアック系 |
ひとつのネタを徹底的に掘り下げていったサイトで、もっとも根気が要り作るのが難しい部類ですが、成功すればコアなニーズで少数に絶大な支持を集められます。
HPの内容は、誰も思いつかないことであればあるほど良いです。 |
| 役立ち情報系 |
リンク集や用語、専門知識などをメインにしたサイトです。
内容が充実すればするほどリピーターが増え、クチコミによる集客が見込めます。
日常生活に役立つ知恵(節約術など)を特集するのも良いです。 |
| ショップサイト |
電脳卸やAmazonに無料会員登録することで、自分だけのオリジナルショップを作ることが可能です。
あなただけのインターネット書店を作るのもよし、衣類から雑貨まで何でも揃う総合ショッピングモールを作るもよし、アイデア次第では無限の可能性を秘めています。 |
|
| |
サイト構成を考える |
テーマが決まったら、ホームページの構成を考えてみましょう。
ページ構成は複雑すぎると訪問者の混乱を招きますので、わかりやすくシンプルな構造にすると良いです。 |
|
 |
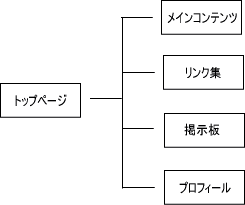
サイト構成の例
トップページにメニューを作り、そこからメインコンテンツ・リンク集・掲示板へとリンクします。そこからさらにページを追加することができますが、あまり階層を深くするとブラウザの「進む・戻る」といった作業が多くなりますので、多くても3階層くらいにしておくのが好ましいです。それでも多くなりそうなら「トップページへ戻る」などのリンクを設置しておくと良いです。 |
|
|
| サイト構成の例 |
| トップページ |
メニューやカウンターの設置 |
| メインコンテンツ |
伝えたい情報や見せたい写真など |
| リンク集 |
交流のあるサイトやオススメサイトのリンク集 |
| 掲示板 |
訪問者とのコミュニケーション |
| プロフィール |
写真や似顔絵、連絡先など |
|
| |
テーマとサイト構成が決まったらさっそく作成してみましょう!
ホームページ作成のススメその2 |
| |
| ページ上部へ戻る |
| 完全無料でお小遣いGETトップへ戻る |
|


